It is referring style or design of a page. A CSS provide us to have rich design for the web page. There are a lot of style rule to set in order a web page to have an excellent design.

Link the CSS to a web page
To link or add the CSS to the web page, there is a tag called <link> along with its property href, and style. The link of a style can be made using a link tag as follow.
Example: –
<link rel="stylesheet" href="style.css>Note: – A style can be link to our local location or a cloud to access different style rules from different style provider. Common style provider like google. and other third parties.
Writing a CSS Style
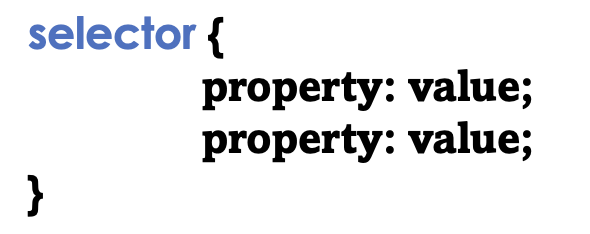
The CSS style is written down inside a curly bracket containing the property and values. The style rule must be set referring different property and setting different value for a different part of a web page. The property can be many referring different things such as color. font-size, font, font-family, line-height, letter-spacing, font-weight. text-decoration, text-align.
Property and Values
Each CSS style are arranged in the form of Property and value.
- Property refers the type of style that we want to apply could be color, font-size, text-align and so and so forth.
- Value refers the constant value that is going to be applied for the property to apply the kind of style to obtain.
Example : –

Application of Style
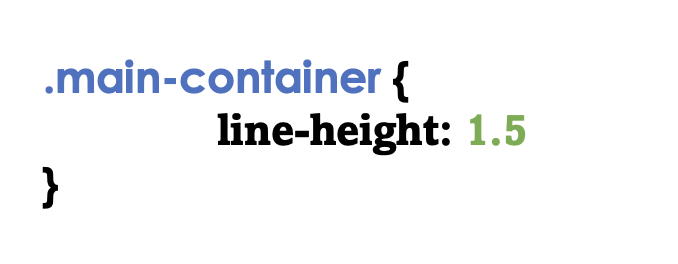
The application of the style is used through different techniques/selector. some of the techniques/selector are the following
- class: – It is applied with the syntax .className
- id: – It is applied with #idName
- class and id: – it is applied combination applied .class #idName
- tag. It is applied stating the tag like h1 p body
Example:- Using Tag as a Selector

Example: – Using Class as Selector

Example: – Using Id as Selector
