Example: – Class or Id as Selector

Example : – Tag and Id/Class as Selector


Various types of style
CSS style are many in numbers address different style types. Some of the style types are the following.
| Property | Description |
| color | It is used to color text. it is applied with constant value, hexagon-decimal, rgb : – Red Green, Blue rgba : – Red Green Blue, Alpha The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all) Example : – color : red, color: #FF530D ,color: rgb(255,255,255) , color: rgba(255, 99, 71, 0.2) |
| font-size | It is used to set the font size of a text. It is set with px Example: – font-size: 20px |
| text-align | It is used to set the alignment of a text. Center, left, right, justify Example : – text-align: center |
| text-decoration | It is used to apply or remove the text. decorated effect. Example : – text-decoration: none, text-decoration: underline |
| font-weight | it is used to set the font weight. It is taking contact numeric value, or constant values. Example : – font-weight: 50 , font-weight: light, font-weight: bold |
| background-color | it is used to set the background-color. The application can be with constant value, hexagon-decimal,rgb,rgba Example : – background-color: yellow |
| width | It is used to set width of a section. It is set using pixel. Example : – width: 10px |
| height | it is used to set the height of a section. It is set using pixel. Example : – height: 5px |
| margin | It is used to set the space outside the section. The margin order is top,right,bottom,left. It is set with pixel. Example: – margin: 5px 5 px |
| padding | It is used to set the space within of the section. The padding order is top,right,bottom,left. It is set with pixel. Example : – padding: 10px 10px |
| line-height | It is used to set the line hight. it is set with pixel. Example :- line-height: 1.6px |
| letter-spacing | It is used to set the letter spacing better words Example: letter-spacing: 4px |
| font-family | It is used to set various font names for the text. It is taking more than one values as well as a various combination. Example : – font-family: Times, Serif font-family: monospace, courier |
| boarder-radius | It is used to curve boarder in all direction. It is taking in pixel, or percentage Example : – boarder: 50px boarder: 50% |
| border | It is used to set the boarder. it takes weight, type, as well as color. Example : – boarder: 1px, solid, yellow |
Note : – There are many other properties that could let us to apply different type of styles. the style properties applied using the default style as well as importing libraries that could let us more. style to support.
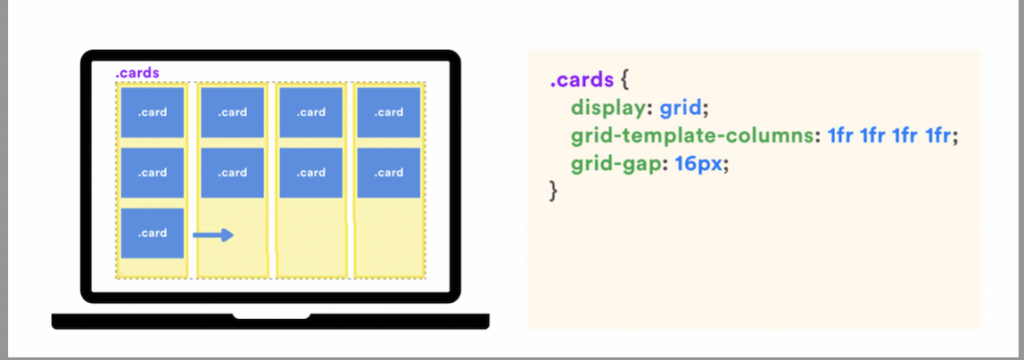
Grid
One of the common style used to divide the a webpage into different set of grid. This style is common to set different content in the page like image, text, e.t.c
Example: –

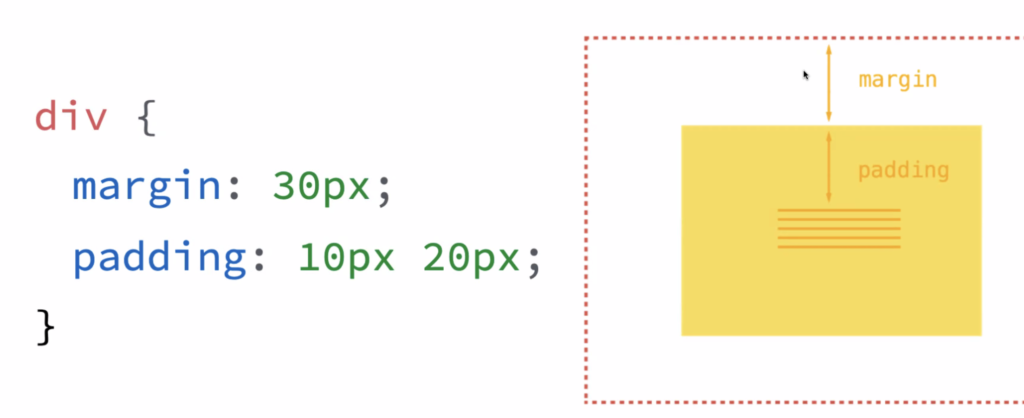
Margin and Padding
The CSS margin properties are used to create space around elements, outside of any defined borders
Padding is the space between its content and its border.
Example: –