Create an API mock
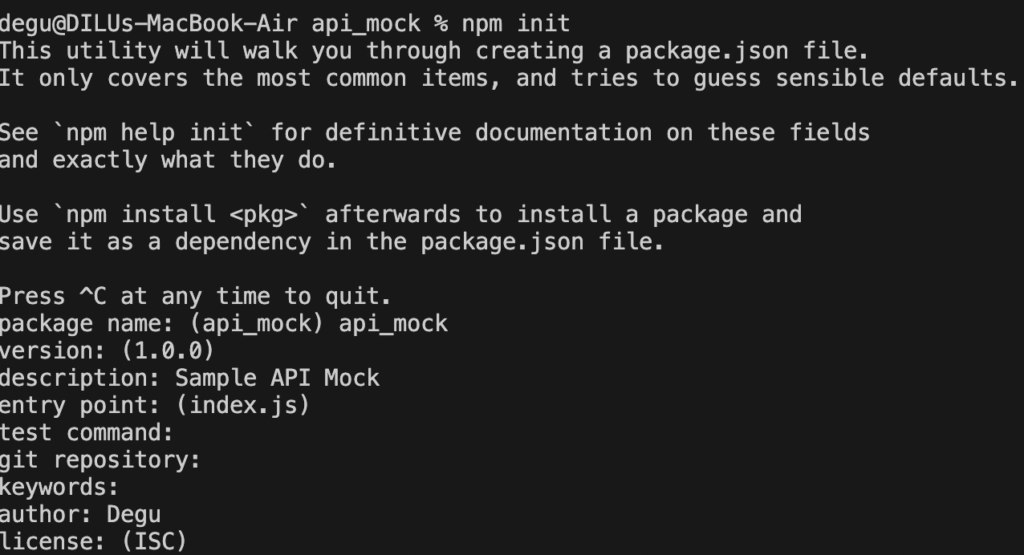
API Mock is a way of performing an API call creating a server that is reply the user request as the same manner of a real server. To create an API mock, we start configuring a Node.js server project. In order to do that we will start creating a simple project. The fist step is to instantiate an npm – Node Package Manage in the project folder using a command npm init
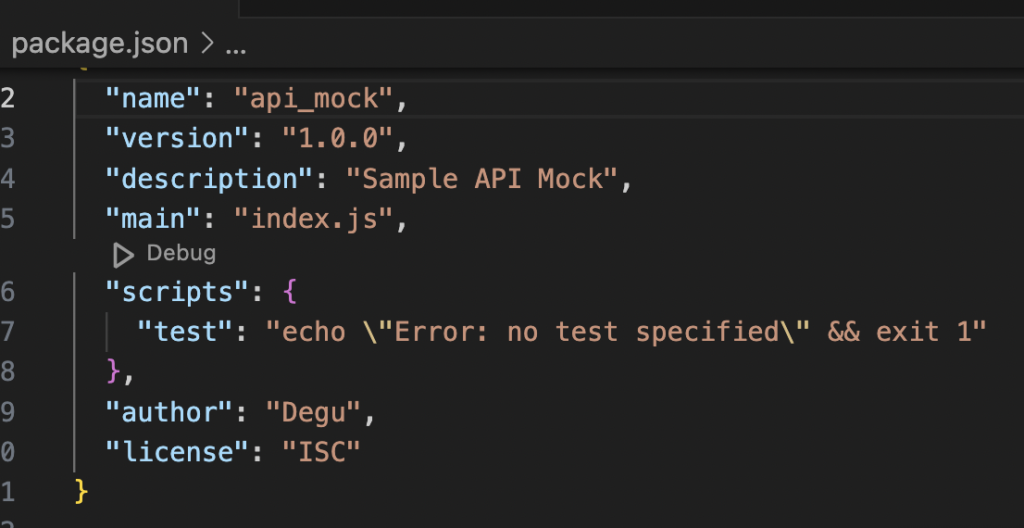
npm init will create package json contains most common items and details. The script inside a file package.json could let us to set our tests , ports, , routes and many more parameters. The detail of the file as follow


Figure 1.8 Creating Package Json
Package Json is going to be modified stating different parameters like test , and other details. We will look in details about how to modify the package json in the coming topics.
Installing Json-server Package
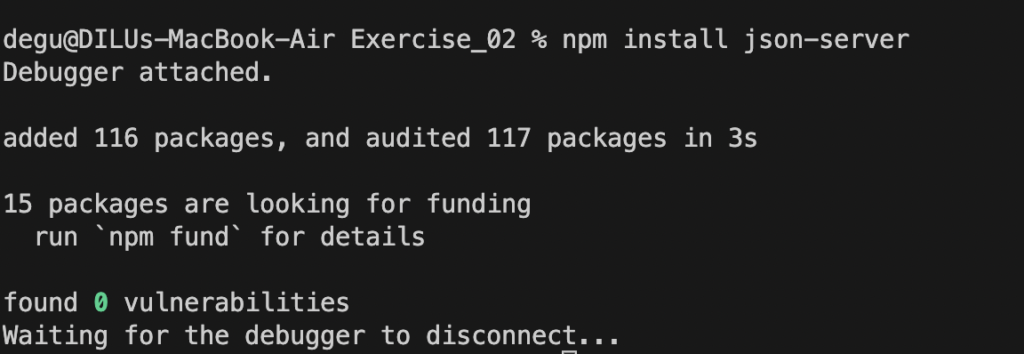
The next step is to install json-server module – node module that could help us to run our server. In order to do that we are going to use the following command npm install json-server. This will create a node_modules folder in our project adding the necessary package.


Figure 1.9 npm install json-server
Adding Data Source
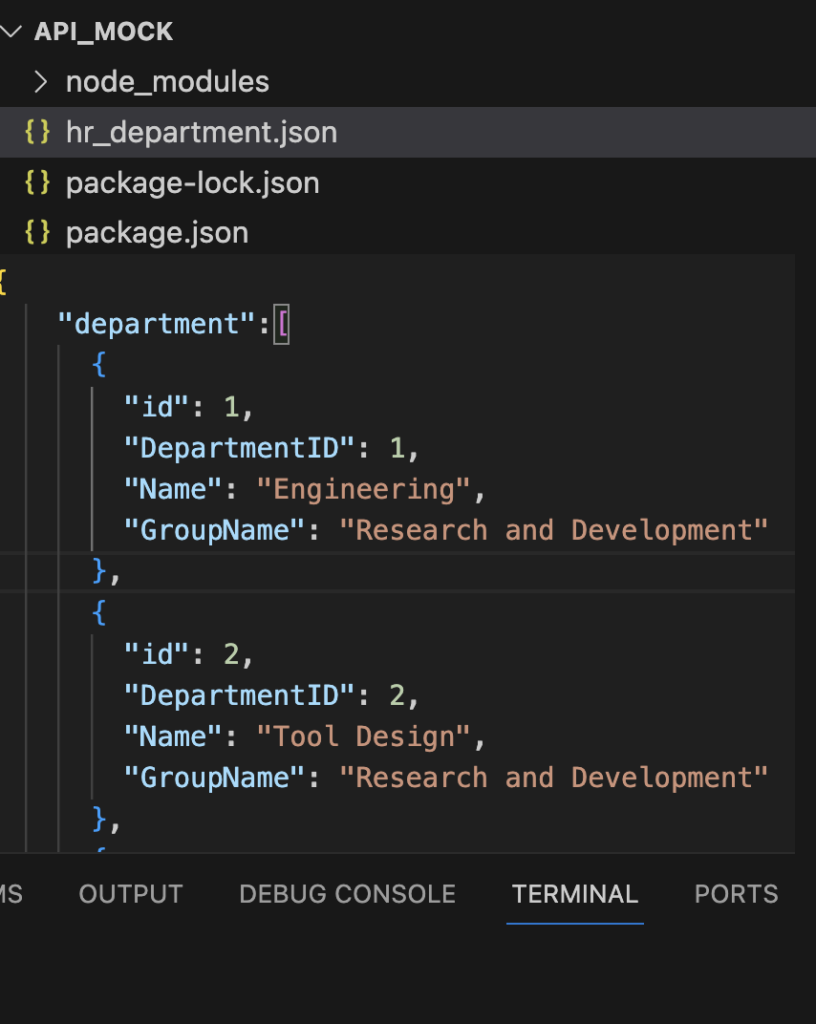
Data source considered to be as Data Set where that the Mock API is going to read data as per the user request through the URLThe data source is structured as an Object of array containing all the fields and values. I will present here one data source that is going to be used for the entire creation of our Mock API which is hr_department.json
{
"department":[
{
"id": 1,
"DepartmentID": 1,
"Name": "Engineering",
"GroupName": "Research and Development"
},
{
"id": 2,
"DepartmentID": 2,
"Name": "Tool Design",
"GroupName": "Research and Development"
},
{
"id": 3,
"DepartmentID": 3,
"Name": "Sales",
"GroupName": "Sales and Marketing"
}
]
}
Figure 1.10 Data Source
Editing Package Json
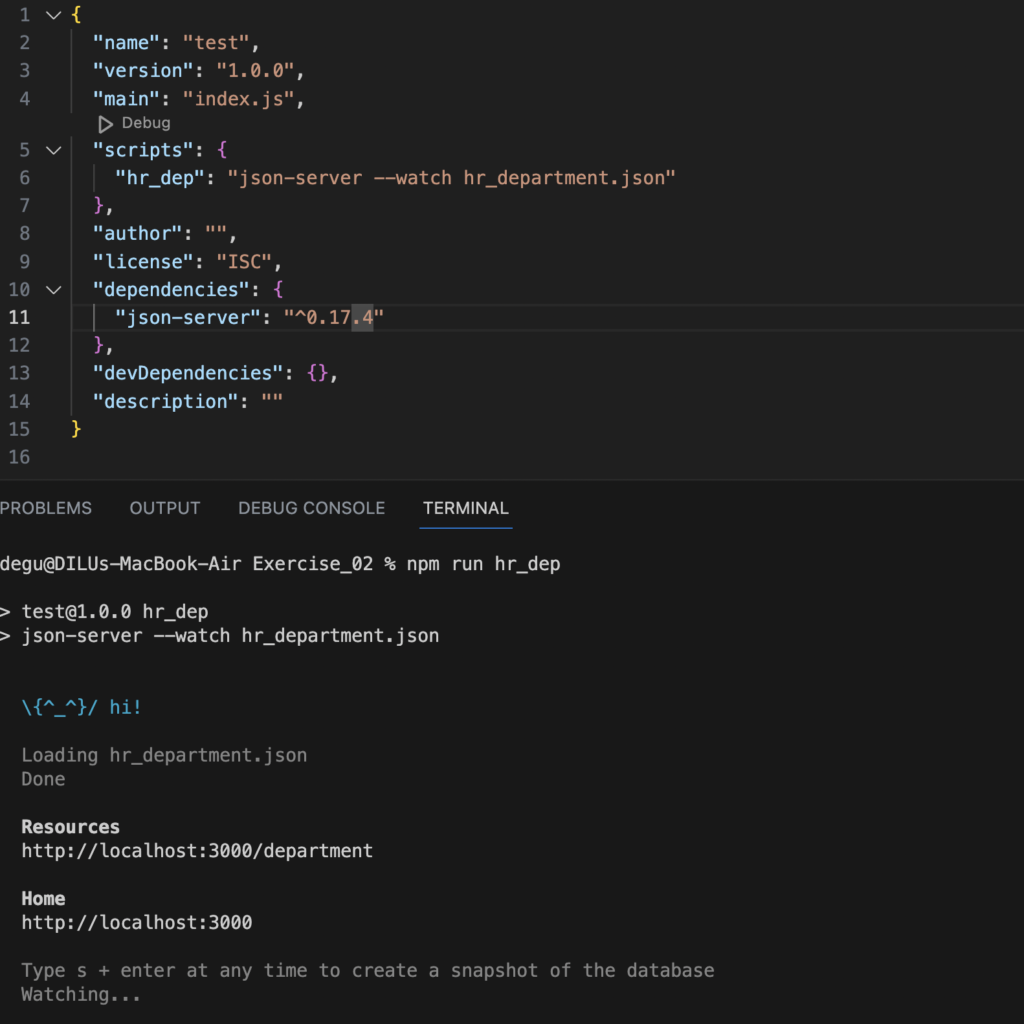
This is a phase that help us to set a test , port and other parameters that could help us to communicate with the data source and server. The edit start with script section of the package.json adding the json-server –watch ‘test_name‘ and then run the Mock API through a command npm run “<testName>” or taping a play button next to script field inside the package json.

Figure 2.0 : – Set the path of the data source, and run the test
Routing
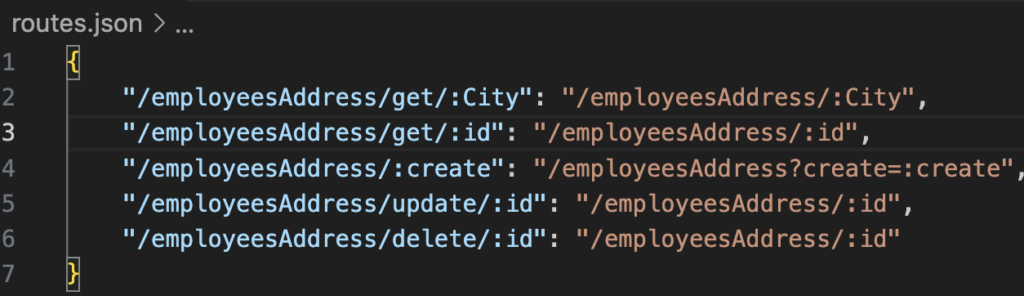
This is a techniques that could let us to fetch or perform a query referring a fields of the data source. We will create a routes.json file in which the possible routes are going to be listed out in the form of array.
Let us implement a route fetching records by department Name. Once the route.json is saved , then we will add in the package.json file the routes.json through a command -r routes.json. in the section of scripts. Take a look the application as follow

"scripts": {
"hr_dep": "json-server --watch hr_department.json -r routes.json"}URL - Name
http://localhost:3000/department?Name=Engineering
URL - GroupName
http://localhost:3000/department?GroupName=Research and Development
Figure 2.1 : – Setting Route, and Send a Request to fetch the requested data
Important Links about Routes
- https://saltsthlm.github.io/protips/jsonServer.html
- https://www.digitalocean.com/community/tutorials/json-server
- https://github.com/typicode/json-server#routes
Setting Different Port
This is also another parameter that is going to be set in the script section inside the package.json file. This will let the server to run in a specific port for a specific services. It is possible to run more than one server in a different port for the same or different services. This could let us to manage the traffic and increase availability. Setting the port is simple just using –-port <portvalue>. The implementation is as follow
scripts": {
"hr_dep": "json-server --watch hr_department.json --port 3010 -r routes_department.json",
"hr_emp_phone": "json-server --watch hr_employee_phone.json --port 3011 -r routes_empoloyee.json",
"hr_employee_address": "json-server --watch employeesAddress.json --port 8012 -r routes.json"
},Figure 2.2: – Setting Different Port, and Running Different Service In Parallel