CRUD – Operations
CRUD operation refers the main operation of the API services. These main services are CREATE, READ, UPDATE and DELETE. Each of the operations belongs to a method as follow.
- GET – Read
- POST – Create
- PUT – Update
- DELETE – Delete
In the next topics we will configure and run a Json Server that could let us to perform such operations. The operations can be performed either through a Postman or JMeter to make the correct call to each of the operation.
GET – Method
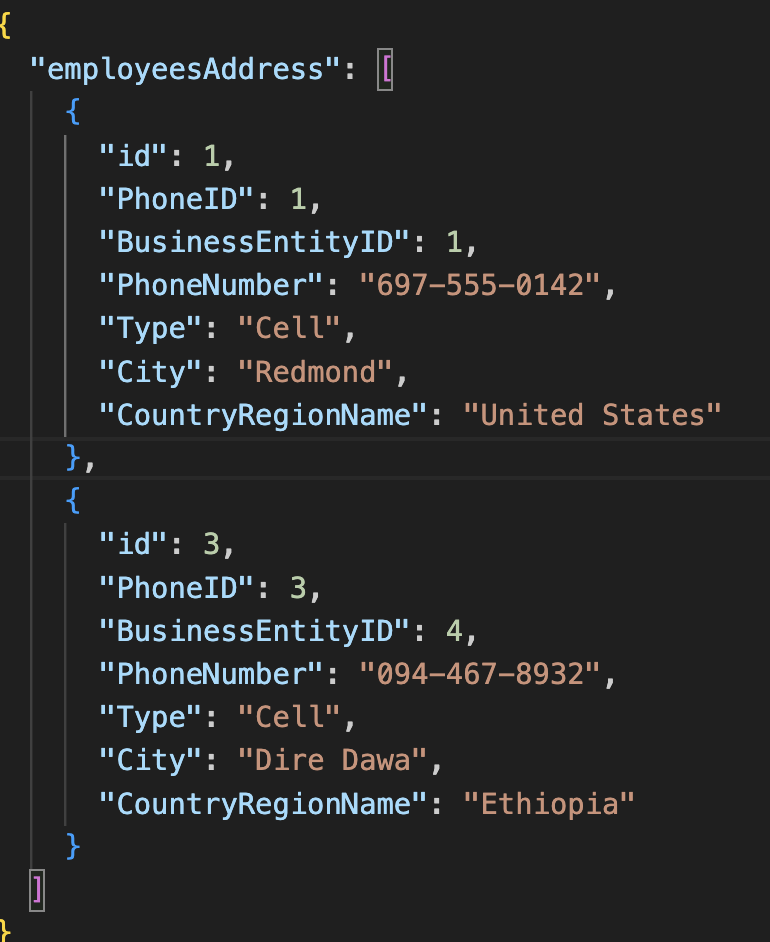
This method is used to read data’s as per the route that the server is expose its resources to the user request. Let us consider a data set ‘employeeAddress‘. This object consists an address of an employees. The following is the data structure of the dataset ‘employeeAddress‘

Figure 2.3 : – Data Structure Of Employee Address
GET-Route
A route has been defined to address the different need of a GET Method. The GET Method let us to get the entire Json or apply any filter so that it is possible to fetch a set of data’s. The following are the application of different routes
- Entire Json – No need to set a route simple call Domain/data-structure . In our case localhost:8012/employeeAddress
- Filter – The route is as follow
- “/employeeAddress/:City”: “/employeeAddress?City=:City”
- “/employeesAddress/:Id”: “/employeesAddress/:Id”
"/employeesAddress/:City": "/employeesAddress/:City"
OR
"/employeesAddress/:City": "/employeesAddress?City=:City""/employeesAddress/:Id": "/employeesAddress/:Id"
OR
"/employeesAddress/:Id": "/employeesAddress?Id=:Id"Figure 2.4 : – Search Route
The application of GET route defined above will be as follow in Postman or JMeter. Be aware that Server has to be Up and Running with the latest changes.
// Filter data from the Json structure by City Name
CALL
http://localhost:8012/employeesAddress?City=Dire Dawa
RETURN
[
{
"id": 3,
"PhoneID": 3,
"BusinessEntityID": 4,
"PhoneNumber": "094-467-8932",
"Type": "Cell",
"City": "Dire Dawa",
"CountryRegionName": "Ethiopia"
}
]
STATUS CODE
200 OK// Filter data from the Json structure by Id
CALL
http://localhost:8012/employeesAddress?Id=3
RETURN
[
{
"id": 3,
"PhoneID": 3,
"BusinessEntityID": 4,
"PhoneNumber": "094-467-8932",
"Type": "Cell",
"City": "Dire Dawa",
"CountryRegionName": "Ethiopia"
}
]
STATUS CODE
200 OKFigure 2.5 : – The Call and Response of GET Method
POST-Method
This is method that is used to add an instant of object. The object in our case is employeeAddress which consists employees address details. POST method route has to be defined as follow
POST-Route
"/employeesAddress/:create": "/employeesAddress?create=:create" "/employeesAddress/create": "/employeesAddress"Figure2.6 : – POST Method Route
The application of the POST route defined above will be as follow in Postman or JMeter. Be aware that Server has to be Up and Running with the latest changes.
/*Create data in the Json structure of the object*/
CALL
http://localhost:8012/employeesAddress/create
BODY
{
"PhoneID": 1,
"BusinessEntityID": 7,
"PhoneNumber": "094-678-3290",
"Type": "Office",
"City": "Addis Ababa",
"CountryRegionName": "Ethiopia"
}
STATUS CODE
201 Created/*Create data in the Json structure of the object*/
CALL
http://localhost:8012/employeesAddress
BODY
{
"PhoneID": 1,
"BusinessEntityID": 7,
"PhoneNumber": "094-678-3290",
"Type": "Office",
"City": "Addis Ababa",
"CountryRegionName": "Ethiopia"
}
STATUS CODE
201 CreatedFigure 2.7 : – The Call of POST Method
PUT-Method
This is a method that is used to update already existing data in the object. The PUT method takes a body and a unique parameter value to identify the data to be updated. The route application for PUT method will be as follow
PUT-Route
"/employeesAddress/update/:id": "/employeesAddress/:id"Figure 2.8 : – PUT Method Route
The application of the PUT to update employees address after running the json-server with the route is as follow using Postman or JMeter
/*Update Already existing data in the Json structure of the object*/
CALL
http://localhost:8012/employeesAddress/update/3
BODY
{
"PhoneID": 1,
"BusinessEntityID": 7,
"PhoneNumber": "021-678-3290",
"Type": "Office",
"City": "Addis Ababa",
"CountryRegionName": "Ethiopia",
"id": 3
}
STATUS-CODE
200 OKFigure 2.9 : – The Call of PUT Method
DELETE- Method
This is another method used to remove records from the object/data structure of an object. Considering our object structure, there is a unique value that could let us to identify the kind of data we want to delete. The unique value can be single or combination of two or more fields. The application for a single unique field value route will be as follow
DELETE – Route
"/employeesAddress/delete/:id": "/employeesAddress/:id"Figure 2.10 : – DELETE Method Route
The application of the DELETE to remove employees address after running the json-server with the route is as follow using Postman or JMeter
/* Remove data from the Json structure of the object */
CALL
http://localhost:8012/employeesAddress/delete/2
STATUS CODE
200 OKFigure 2.11 : – The Call of DELETE Method